SURE EASE BANK
Responsive Website

My Role
As a UX designer for this project I conducted interviews, paper and digital wire framing, low and high fidelity prototyping, lead usability studies, accounting for accessibility and iterating on designs.
Project Goal
Design a short and quick step by step responsive website for balance transfer
Target Audience
It’s target customers are adults 28-60 years old who wants a shorter way of transferring balance.
Key Challenges
Users are overwhelmed and frustrated with most balance transfer websites because of long process of transfer
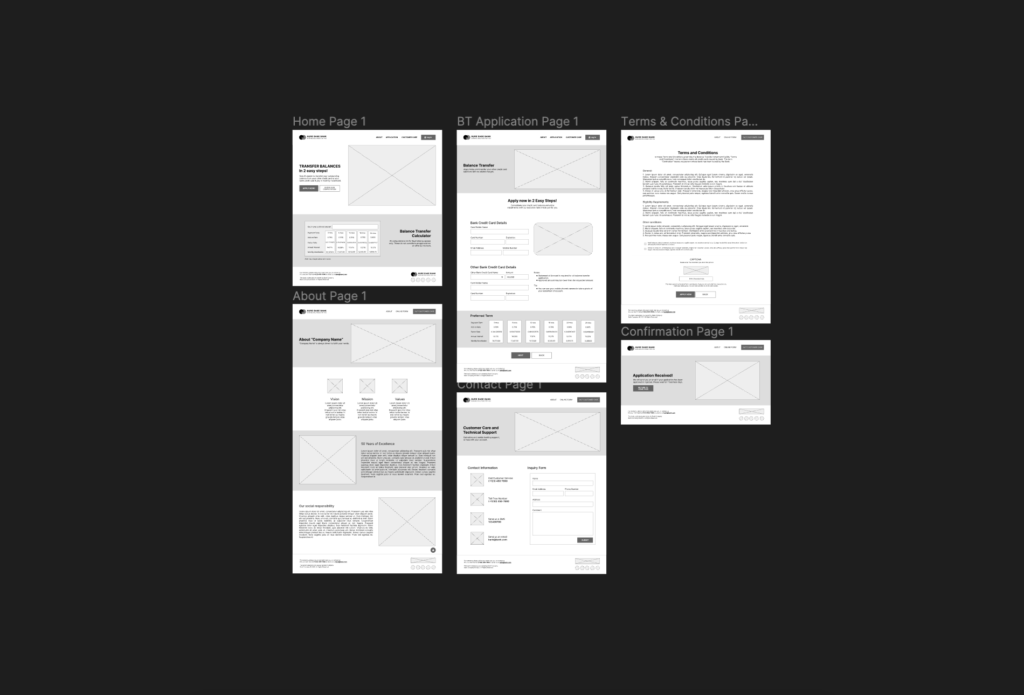
Initial Design Concepts
This is what I came up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on making the process of transfer shorter.


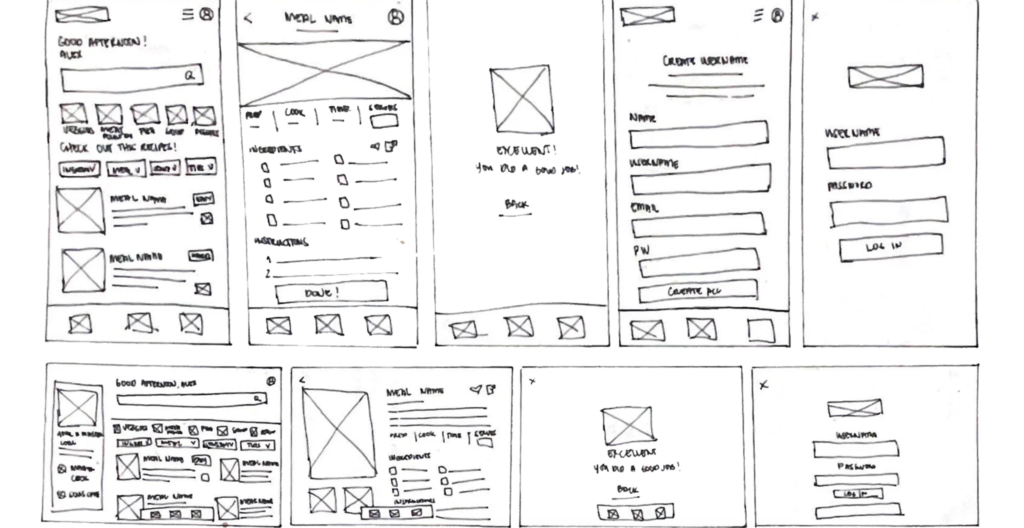
Digital Wireframes and Low-Fidelity Prototype
To prepare for usability testing, I created digital wireframes and low-fidelity prototype for quick search on recipes
User Testing Results
These were the results from user testing and the main findings were uncovered
Table of Contents
Some users raised concern on how long it takes for them to drag down until it gets the button to proceed on the next step. They want the page to somehow make it shorter and easier
Wordings
Users suggested to change the wordings to much more simpler word or imagery for kids to understand
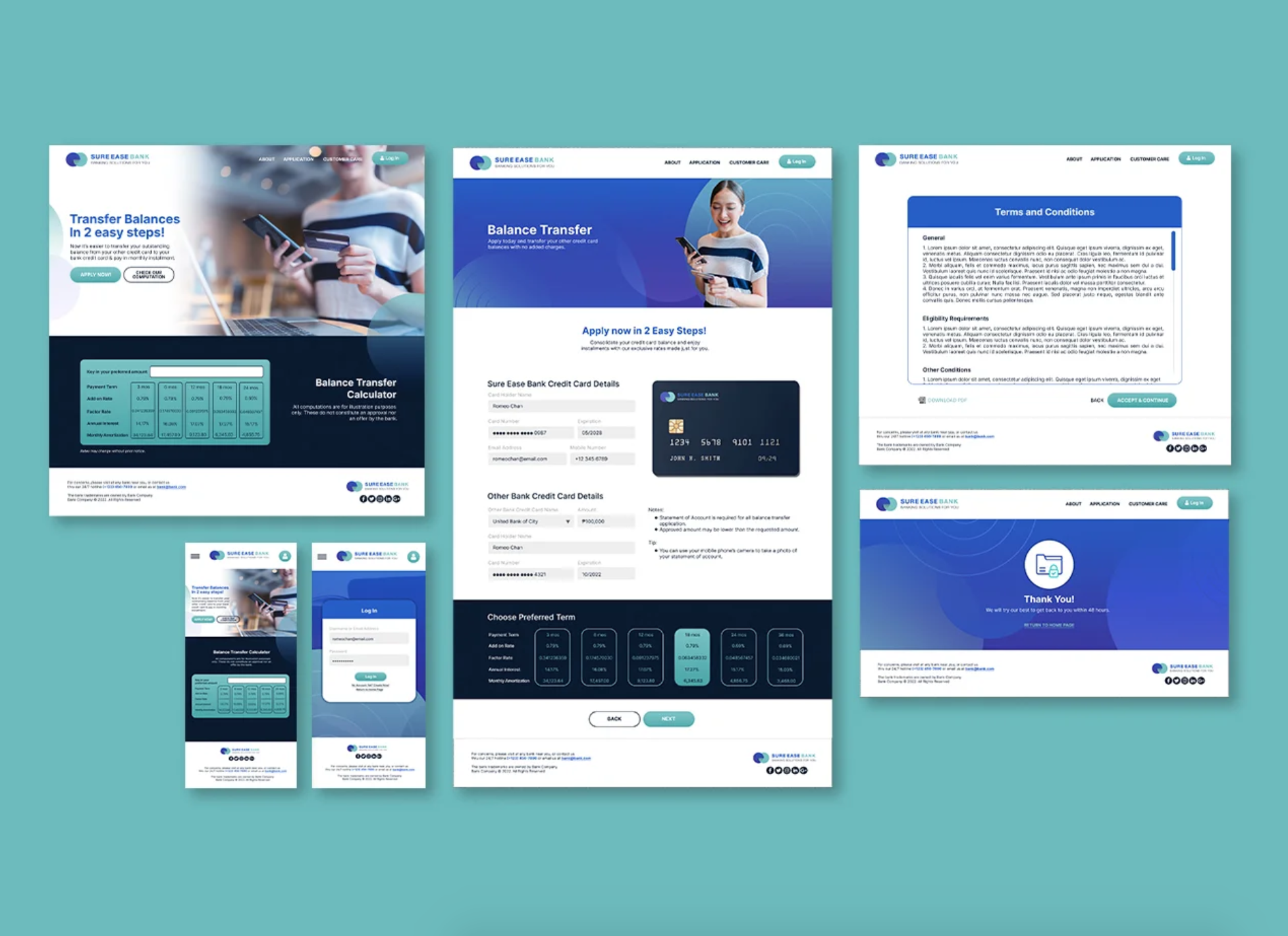
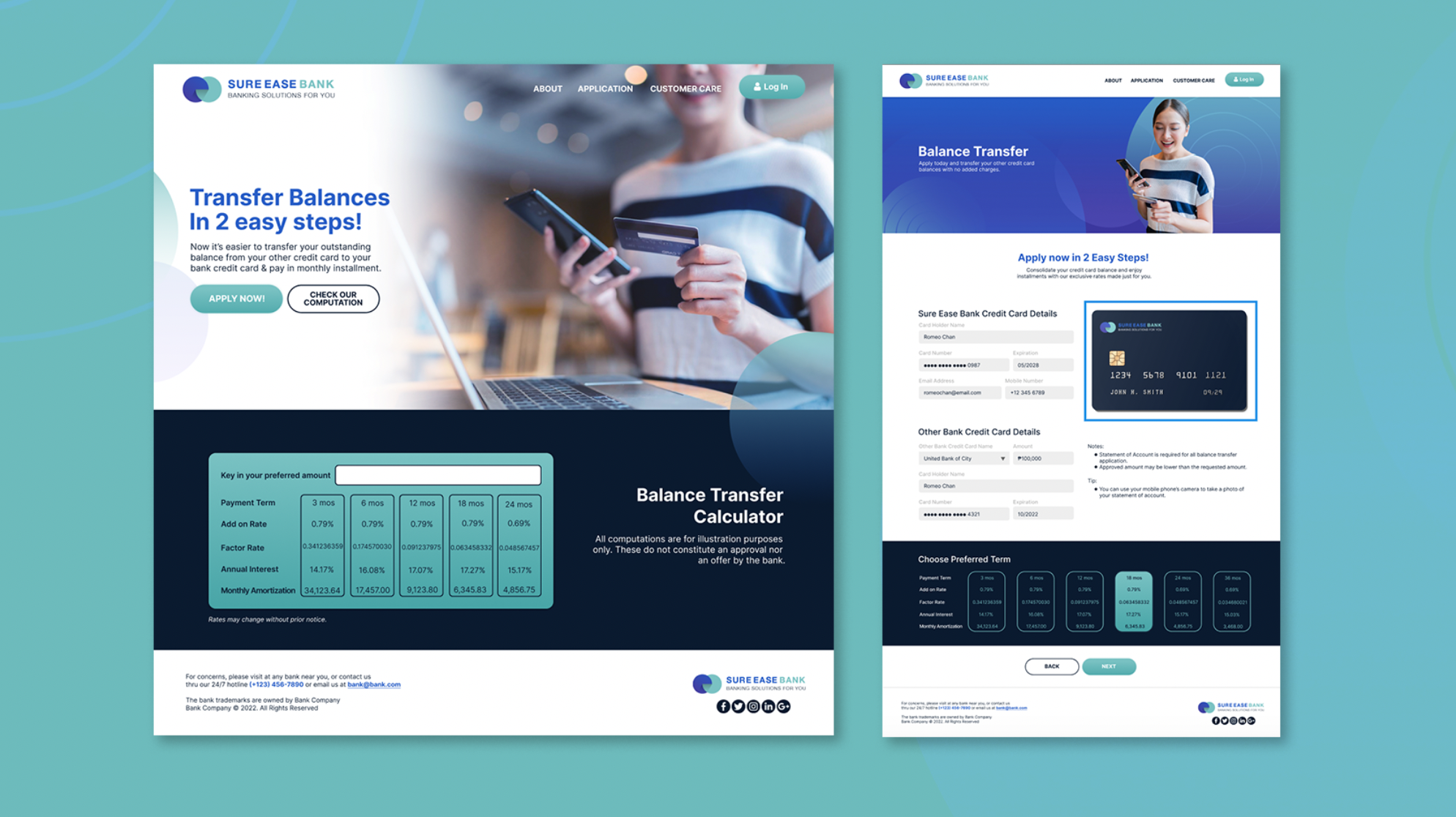
Mockups and High-Fidelity Prototype
I made sure to simplify the table of contents page and change wordings.