KIDCHEF
Mobile app and Responsive Website

My Role
As a UX designer for this project I conducted interviews, paper and digital wire framing, low and high fidelity prototyping, lead usability studies, accounting for accessibility and iterating on designs.
Project Goal
Design a cross platform tool for kids to search and cook healthy foods
Target Audience
It’s target customers are kids and their parents who wants to be able to cook healthy recipe, learn tips and tricks on preparing and cooking.
Key Challenges
Most users are frustrated over lack of websites and apps that is targeted to help kids learn to cook as early as they can and eat healthier foods.
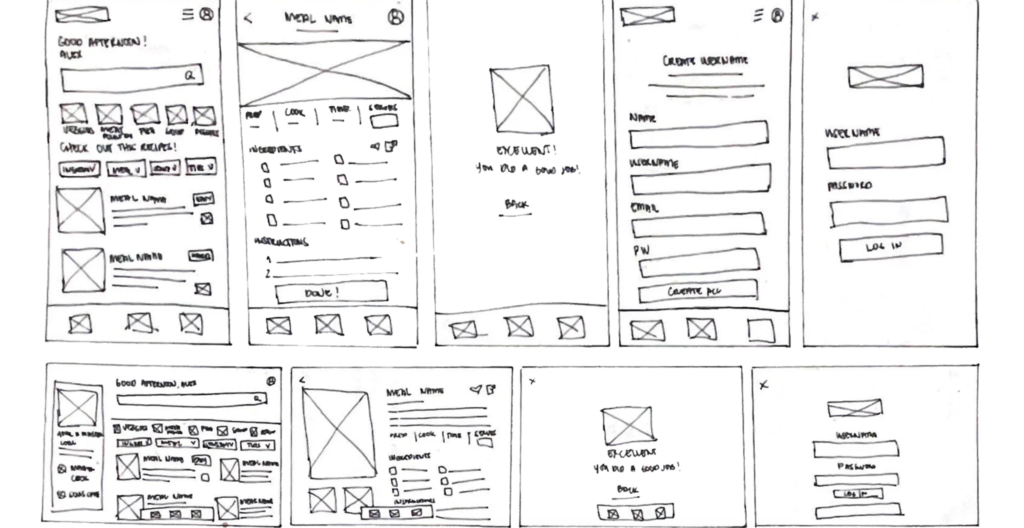
Initial Design Concepts
I started with making paper wireframes for app and website. This is what i came up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on quick recipe search and making the experience fun for kids.


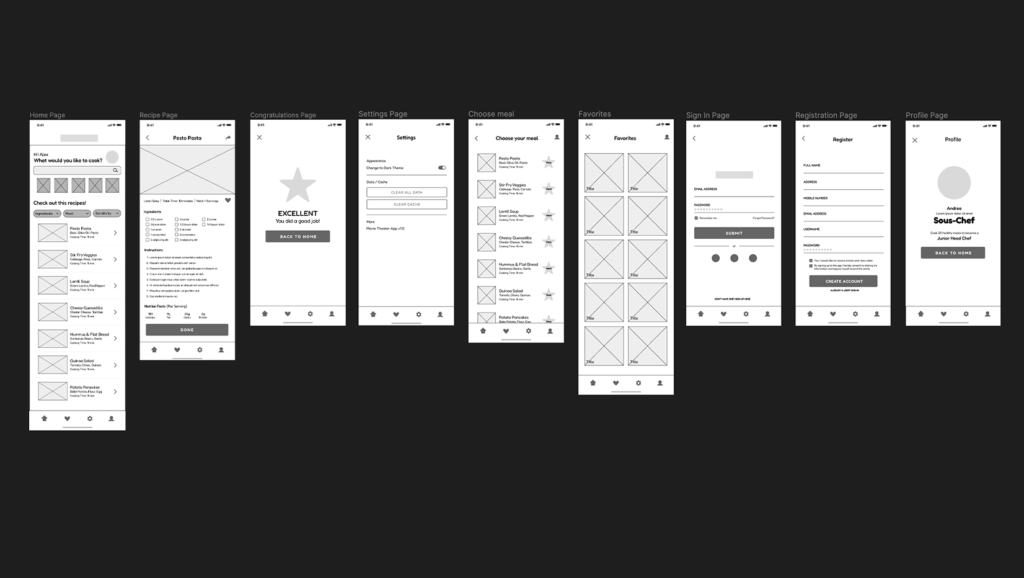
Digital Wireframes and Low-Fidelity Prototype
To prepare for usability testing, I created digital wireframes and low-fidelity prototype for quick search on recipes.
User Testing Results
These were the results from user testing and the main findings were uncovered
Home page
Home page can be improved by making bigger buttons and adding more sections or grouping assets
Wordings
Users suggested to change the wordings to much more simpler word or imagery for kids to understand
Serving
Users want editable servings and proportions to get exact measurements of ingredients
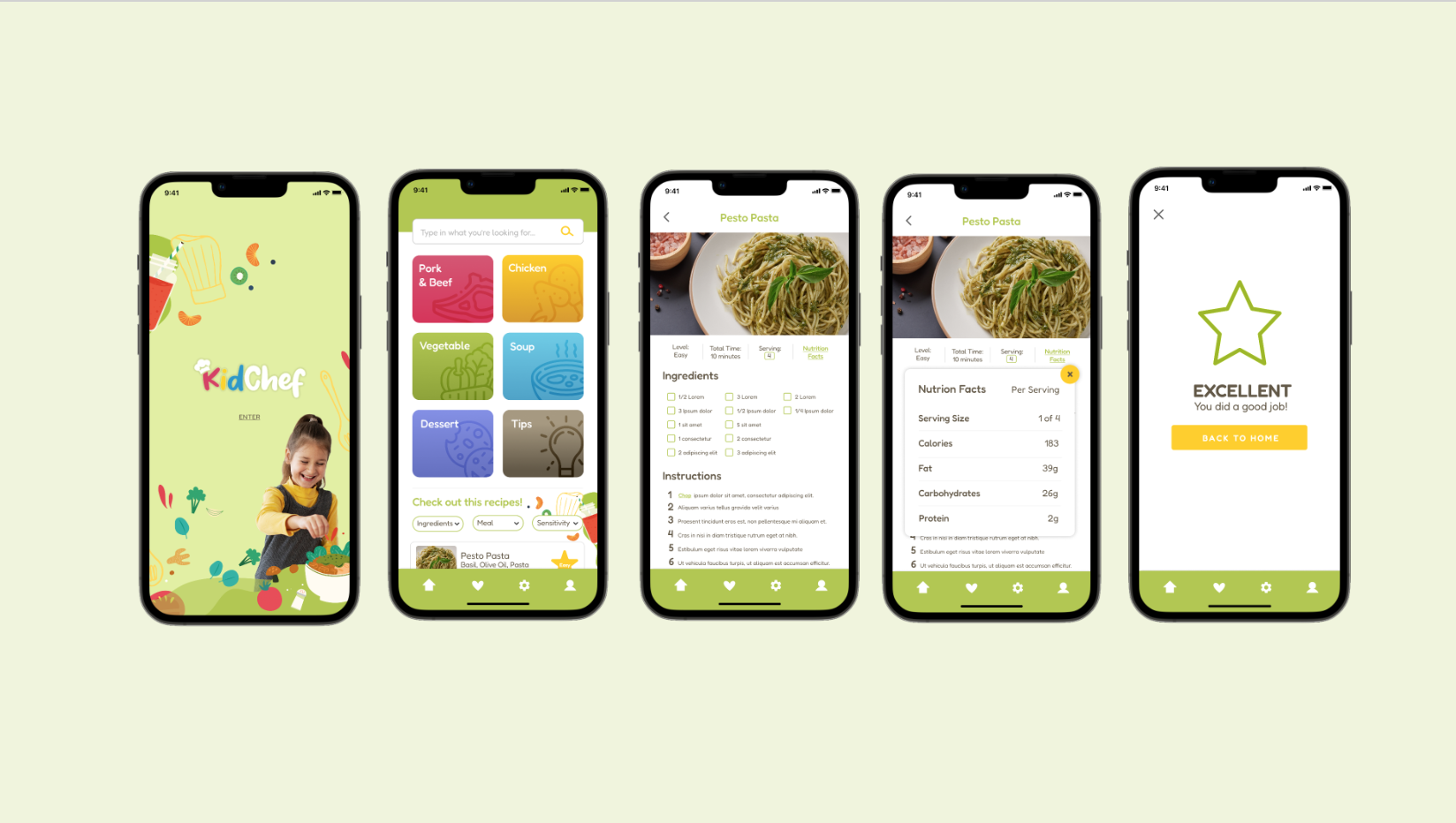
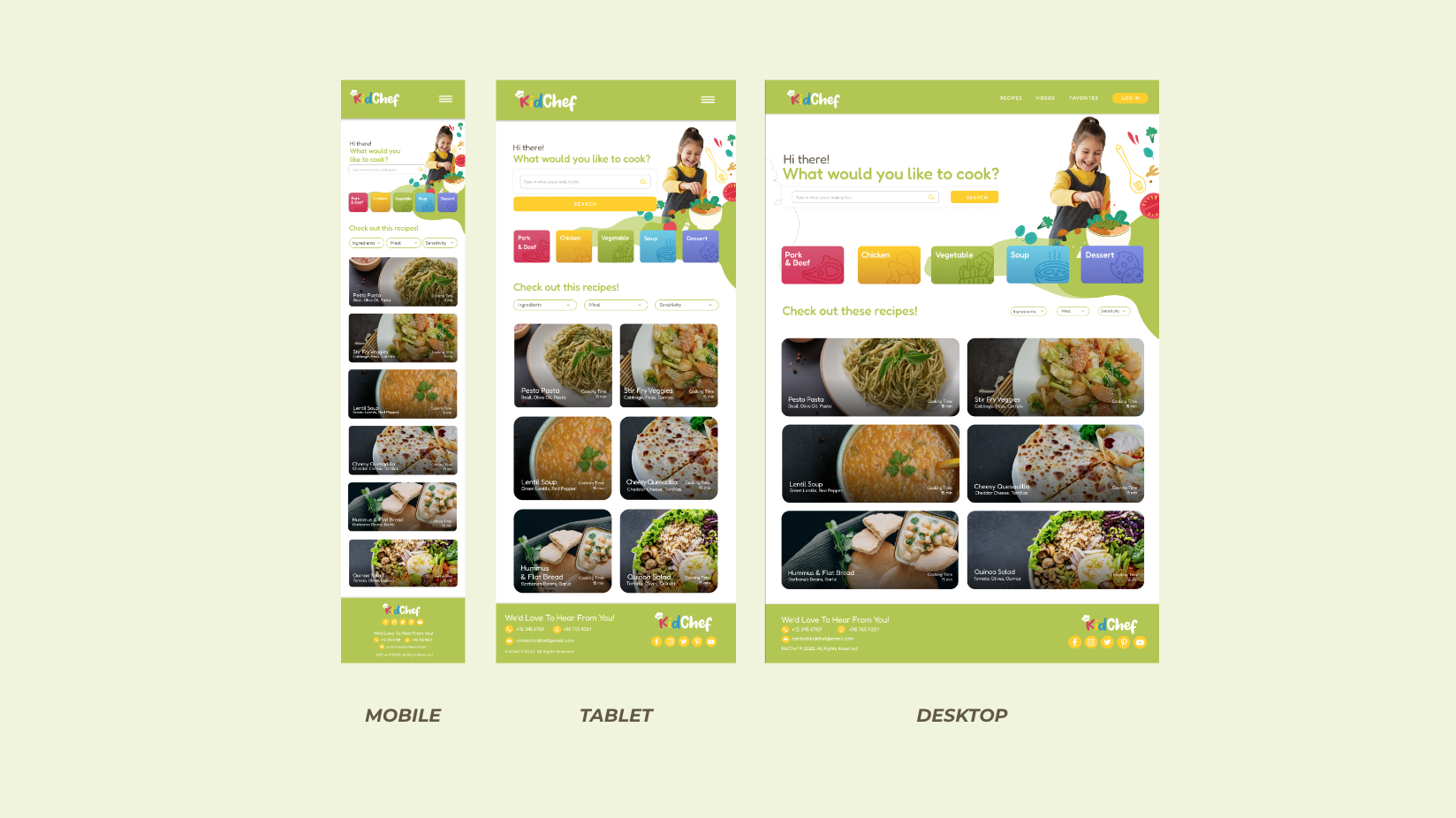
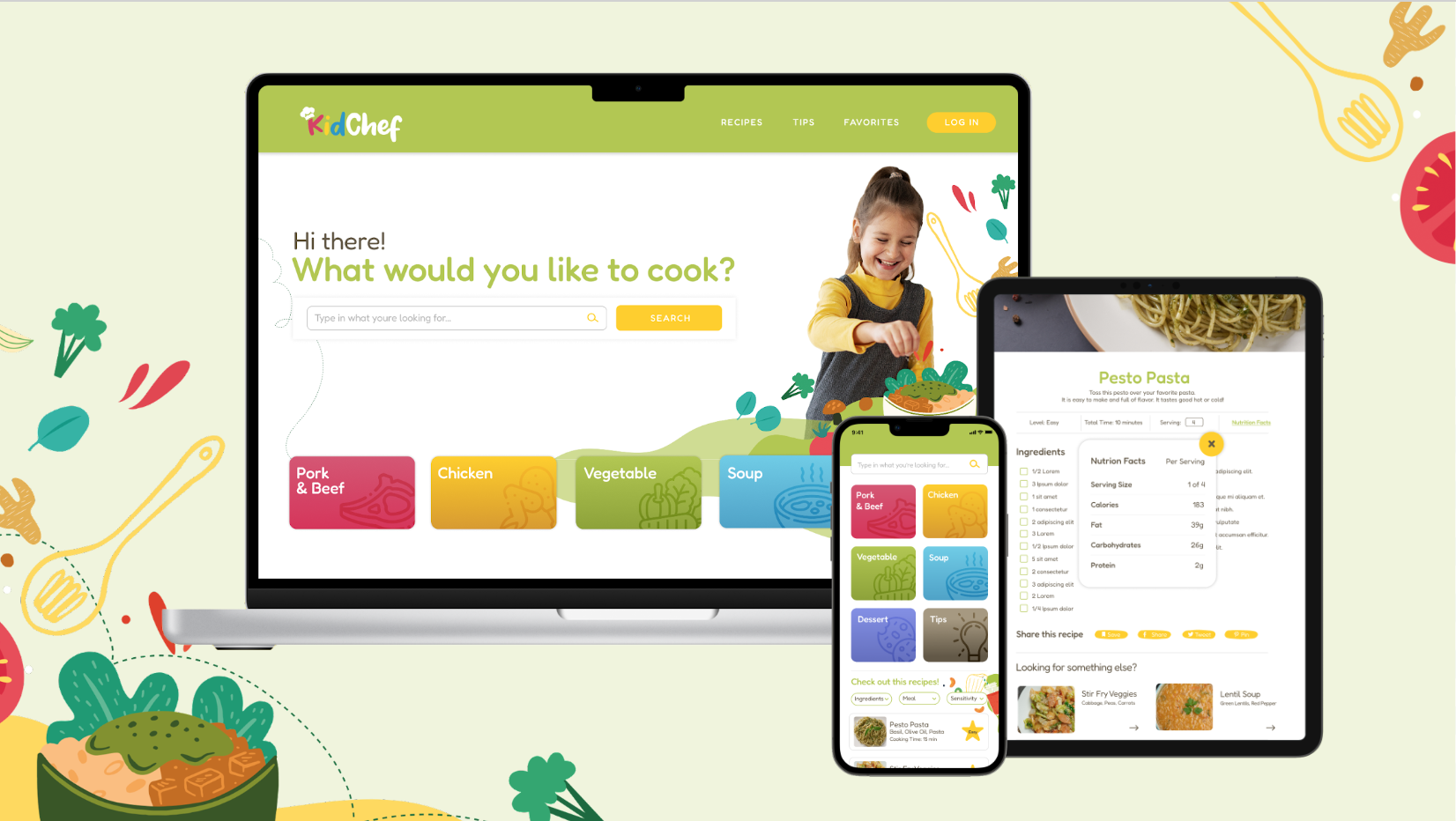
Mockups, High-Fidelity Prototype and Responsive Website
After finding out the user testing result, I made sure to simplify the page and made the buttons larger for kids. I also added a difficulty level on the side of each recipes so users would know if its needs a little to basic level of cooking.
Words like “yield” was changed to “serving” to make it more understandable. I also made the servings editable so users can get the right measurements of ingredients.
Another feature added was a pop up screen for nutrition facts and tips/how-to videos so users don’t have to go to another page.